 Зачем нужна внутренняя перелинковка сайтаПерелинковкой web-сайта называют соединение различных сайтов или страниц с рамках одного и того-же ресурса при помощи гиперссылок. WEB-мастера и SEO-оптимизаторы по всему м...Детальнее
Зачем нужна внутренняя перелинковка сайтаПерелинковкой web-сайта называют соединение различных сайтов или страниц с рамках одного и того-же ресурса при помощи гиперссылок. WEB-мастера и SEO-оптимизаторы по всему м...Детальнее Как увеличить продажи интернет-магазинаОдной из важнейших целей для тех, кто создает собственный интернет-магазин является максимальное увеличение прибыли за счет повышения количества продаж. Чтобы этого добитьс...Детальнее
Как увеличить продажи интернет-магазинаОдной из важнейших целей для тех, кто создает собственный интернет-магазин является максимальное увеличение прибыли за счет повышения количества продаж. Чтобы этого добитьс...Детальнее Отличия продвижения сайтов в Google и ЯндексПодходы к обработке данных и алгоритмы поиска в Яндекс и Google – очень интересная и сложная тема. В этом материале мы поговорим об частом вопросе, который волнует как опти...Детальнее
Отличия продвижения сайтов в Google и ЯндексПодходы к обработке данных и алгоритмы поиска в Яндекс и Google – очень интересная и сложная тема. В этом материале мы поговорим об частом вопросе, который волнует как опти...Детальнее Негативное SEO и как с ним боротсяЕжегодно все поисковые системы значительно усложняют жизнь SEO-специалистам и делают свои алгоритмы сложно читаемыми. Многие вебмастера и клиенты и вовсе отказываются от по...Детальнее
Негативное SEO и как с ним боротсяЕжегодно все поисковые системы значительно усложняют жизнь SEO-специалистам и делают свои алгоритмы сложно читаемыми. Многие вебмастера и клиенты и вовсе отказываются от по...Детальнее Защита контента от воровстваВаш контент - это самый ценный актив, в который вы вкладываете очень много времени и сил. Очень обидно, когда вы потратили на статью несколько дней, а кто-то скопировал ее ...Детальнее
Защита контента от воровстваВаш контент - это самый ценный актив, в который вы вкладываете очень много времени и сил. Очень обидно, когда вы потратили на статью несколько дней, а кто-то скопировал ее ...Детальнее Нужны ли мета-тэги?!Не так давно появилось мнение, что достичь лидирующих позиций в выдаче поисковых систем, можно даже без использования таких мета-тэгов, как - Title, Keywords и Description....Детальнее
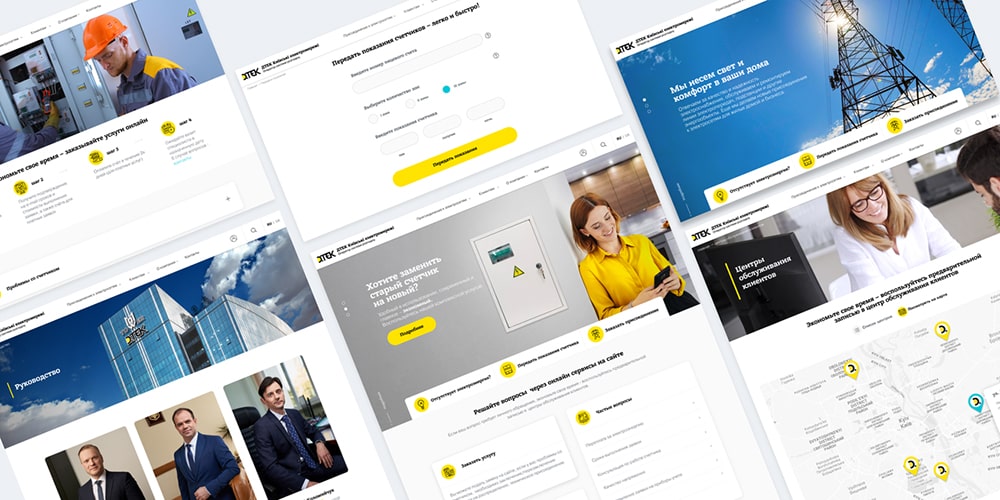
Нужны ли мета-тэги?!Не так давно появилось мнение, что достичь лидирующих позиций в выдаче поисковых систем, можно даже без использования таких мета-тэгов, как - Title, Keywords и Description....Детальнее Ошибки в дизайне сайта, которые снижают конверсиюДавно установлено, что дизайн сайта напрямую влияет на его конверсию. Забегая наперед, не существуют в мире сайтов, которые можно назвать полностью идеальными. И это повод ...Детальнее
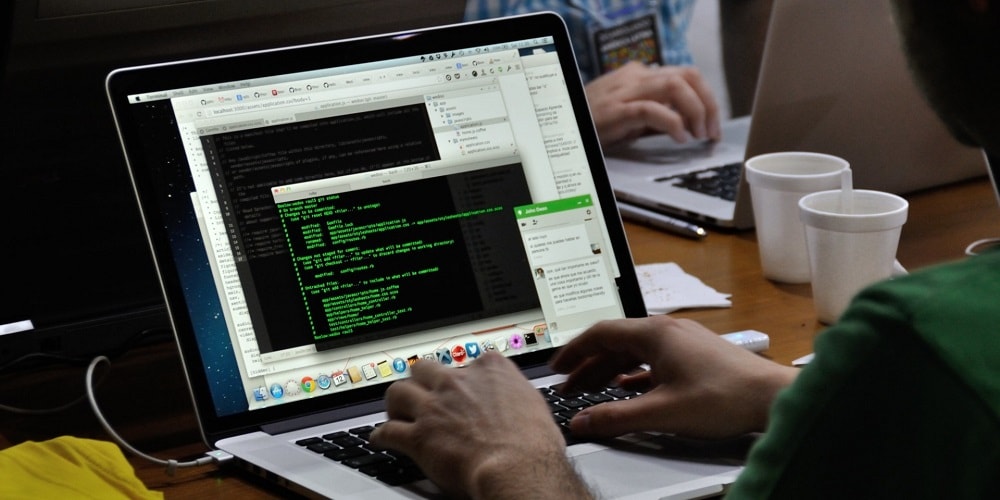
Ошибки в дизайне сайта, которые снижают конверсиюДавно установлено, что дизайн сайта напрямую влияет на его конверсию. Забегая наперед, не существуют в мире сайтов, которые можно назвать полностью идеальными. И это повод ...Детальнее Основные этапы SEO продвижения любого сайтаВам наверняка известно, что понятие раскрутки или продвижения сайта является комплексным и включает в себя целый ряд работ. Невозможно выполнить что-то одно и получить высо...Детальнее
Основные этапы SEO продвижения любого сайтаВам наверняка известно, что понятие раскрутки или продвижения сайта является комплексным и включает в себя целый ряд работ. Невозможно выполнить что-то одно и получить высо...Детальнее 6 SEO-факторов на странице сайтаСегодня, поисковые системы учитывают сотни факторов, чтобы определить какое место в поисковой выдаче стоит отдать вашему сайту. Основные факторы связанны непосредственно с ...Детальнее
6 SEO-факторов на странице сайтаСегодня, поисковые системы учитывают сотни факторов, чтобы определить какое место в поисковой выдаче стоит отдать вашему сайту. Основные факторы связанны непосредственно с ...Детальнее Видео и вирусный маркетинг для раскрутки брендаВирусное видео - это инструмент, который широко используется в сети Интернет для продвижения бренда и привлечения трафика на сайт. Профессиональные маркетологи уже давно ос...Детальнее
Видео и вирусный маркетинг для раскрутки брендаВирусное видео - это инструмент, который широко используется в сети Интернет для продвижения бренда и привлечения трафика на сайт. Профессиональные маркетологи уже давно ос...Детальнее Что такое Landing Page и в чем его секрет?Еще 10 лет назад все коммерческие интернет-ресурсы делились на 3 типа: сайт-визитка, корпоративный сайт, интернет-магазин. Сейчас к ним примкнул еще один тип - Landing Page...Детальнее
Что такое Landing Page и в чем его секрет?Еще 10 лет назад все коммерческие интернет-ресурсы делились на 3 типа: сайт-визитка, корпоративный сайт, интернет-магазин. Сейчас к ним примкнул еще один тип - Landing Page...Детальнее Способы заработать на странице «Спасибо за заказ»Скорее всего вы, оплачивая тот или иной заказ, могли видеть так называемую благодарственную надпись "Спасибо за ваш заказ". Главный смысл этого сообщения заключается в том,...Детальнее
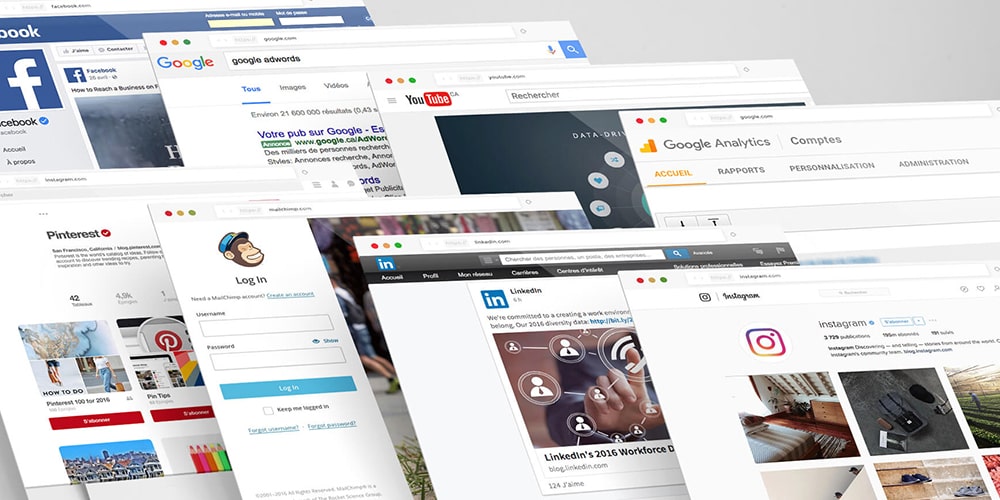
Способы заработать на странице «Спасибо за заказ»Скорее всего вы, оплачивая тот или иной заказ, могли видеть так называемую благодарственную надпись "Спасибо за ваш заказ". Главный смысл этого сообщения заключается в том,...Детальнее SEO оптимизация для Facebook страницыМногие владельцы бизнеса для продвижения своих товаров или услуг предпочитают использовать социальные сети. Одной из самых популярных на сегодняшний день, которая подходит ...Детальнее
SEO оптимизация для Facebook страницыМногие владельцы бизнеса для продвижения своих товаров или услуг предпочитают использовать социальные сети. Одной из самых популярных на сегодняшний день, которая подходит ...Детальнее Как ускорить индексацию сайта поисковыми системамиПосещаемость любого интернет сайта в сети, по сути является основным фактором, на который обращают пристальное внимание владельцы этих сайтов. Количество трафика напрямую з...Детальнее
Как ускорить индексацию сайта поисковыми системамиПосещаемость любого интернет сайта в сети, по сути является основным фактором, на который обращают пристальное внимание владельцы этих сайтов. Количество трафика напрямую з...Детальнее Причины снижения посещаемости сайтаИтак, причины внезапного снижения трафика могут быть самыми разными, но в любом случае - это свидетельствует о серьезных проблемах на сайте, которые необходимо срочно испра...Детальнее
Причины снижения посещаемости сайтаИтак, причины внезапного снижения трафика могут быть самыми разными, но в любом случае - это свидетельствует о серьезных проблемах на сайте, которые необходимо срочно испра...Детальнее 12 причин для перехода на продвижение сайта по НЧРазрабатывая свой первый коммерческий сайт или вспоминая об уже существующем, вы хотите заняться его поисковым продвижением, так как от сайта без регулярных посещений польз...Детальнее
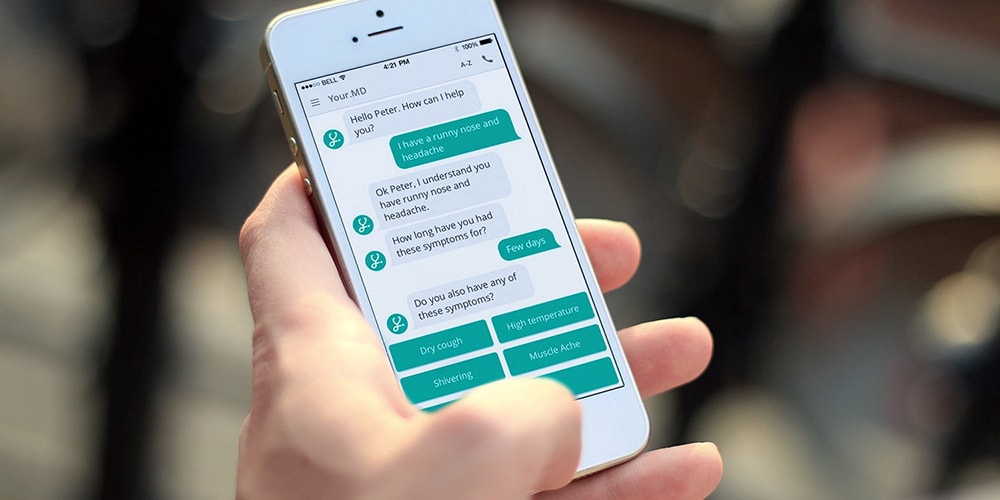
12 причин для перехода на продвижение сайта по НЧРазрабатывая свой первый коммерческий сайт или вспоминая об уже существующем, вы хотите заняться его поисковым продвижением, так как от сайта без регулярных посещений польз...Детальнее Чат-боты для бизнесаПоявление чат-ботов пару лет назад, это поистине новая эра в интернет-маркетинге. На сегодняшний день, 95% бизнеса так или иначе используют этот инструмент для лидогенераци...Детальнее
Чат-боты для бизнесаПоявление чат-ботов пару лет назад, это поистине новая эра в интернет-маркетинге. На сегодняшний день, 95% бизнеса так или иначе используют этот инструмент для лидогенераци...Детальнее Классификация сайтов в интернет-маркетингеЛюбой вебмастер и владелец бизнеса должен понимать, что существуют различные типы сайтов, которые закрывают разные задачи и требуют индивидуального подхода к их продвижению...Детальнее
Классификация сайтов в интернет-маркетингеЛюбой вебмастер и владелец бизнеса должен понимать, что существуют различные типы сайтов, которые закрывают разные задачи и требуют индивидуального подхода к их продвижению...Детальнее Способы привлечения посетителей на Ваш сайтГде брать трафик на сайт? Этот вопрос во все времена актуален для владельцев онлайн ресурсов и бизнесов. Чаще всего, после создания сайта, на ресурсе минимальная посещаемос...Детальнее
Способы привлечения посетителей на Ваш сайтГде брать трафик на сайт? Этот вопрос во все времена актуален для владельцев онлайн ресурсов и бизнесов. Чаще всего, после создания сайта, на ресурсе минимальная посещаемос...Детальнее Продвижение сайта ссылками: преимущества и особенностиКогда-то, очень давно, чтобы занять лидирующие позиции в поиске по нужным запросам, достаточно было лишь регулярно пополнять сайт новыми материалами и работать над поведенч...Детальнее
Продвижение сайта ссылками: преимущества и особенностиКогда-то, очень давно, чтобы занять лидирующие позиции в поиске по нужным запросам, достаточно было лишь регулярно пополнять сайт новыми материалами и работать над поведенч...Детальнее Причины плохой индексации сайтаС данной проблемой, а именно плохой индексацией сайта знаком каждый или почты каждый вебмастер и seoшник. В большинстве случаем, если сайт качественный, он будет индексиров...Детальнее
Причины плохой индексации сайтаС данной проблемой, а именно плохой индексацией сайта знаком каждый или почты каждый вебмастер и seoшник. В большинстве случаем, если сайт качественный, он будет индексиров...Детальнее Причины, по которым посетители покидают ваш сайтМногие люди вкладывают много сил и финансов чтобы сделать свой сайт лучше. Но не всегда это получается, ведь вам может казаться что ваш сайт - это венец творения, а посетит...Детальнее
Причины, по которым посетители покидают ваш сайтМногие люди вкладывают много сил и финансов чтобы сделать свой сайт лучше. Но не всегда это получается, ведь вам может казаться что ваш сайт - это венец творения, а посетит...Детальнее Критерии хостинга, важные для продвижения сайтаМногие спрашивают, нужно ли обращать внимание на хостинг при продвижении сайта? Мы можем сказать точно, что хостинг не является фактором ранжирования, но неправильный выбор...Детальнее
Критерии хостинга, важные для продвижения сайтаМногие спрашивают, нужно ли обращать внимание на хостинг при продвижении сайта? Мы можем сказать точно, что хостинг не является фактором ранжирования, но неправильный выбор...Детальнее Особенности внешней оптимизации Ваших сайтовВ данной статье мы расскажем, что такое внешняя оптимизация сайтов, как ее выполнить и о подводных камнях, которые следует учитывать при проведении внешней оптимизации сайт...Детальнее
Особенности внешней оптимизации Ваших сайтовВ данной статье мы расскажем, что такое внешняя оптимизация сайтов, как ее выполнить и о подводных камнях, которые следует учитывать при проведении внешней оптимизации сайт...Детальнее 3 способа увеличения продаж интернет-магазина без бюджетаБольшинство компаний совершают одну и ту же ошибку - вместо того, чтобы работать со своей клиентской базой, они просто увеличивают рекламные бюджеты. Не все понимают, что к...Детальнее
3 способа увеличения продаж интернет-магазина без бюджетаБольшинство компаний совершают одну и ту же ошибку - вместо того, чтобы работать со своей клиентской базой, они просто увеличивают рекламные бюджеты. Не все понимают, что к...Детальнее Актуальные советы по продвижению сайтаВы задавались вопросом, почему одни сайты занимают в поисковой выдаче высокие позиции, а других вовсе там не найти? На самом деле SEO продвижение - это целая "наука", и без...Детальнее
Актуальные советы по продвижению сайтаВы задавались вопросом, почему одни сайты занимают в поисковой выдаче высокие позиции, а других вовсе там не найти? На самом деле SEO продвижение - это целая "наука", и без...Детальнее Возможно ли создать бренд, если у вас маленький бизнесБольшинство людей ассоциируют слово "бренд" с чем-то большим, известным и раскрученным. То есть, как многие думают, владеть брендом могут только супер известные компании. Н...Детальнее
Возможно ли создать бренд, если у вас маленький бизнесБольшинство людей ассоциируют слово "бренд" с чем-то большим, известным и раскрученным. То есть, как многие думают, владеть брендом могут только супер известные компании. Н...Детальнее Как выбрать хостинг для сайтаХостинг - это сервер где размещаются файлы вашего сайта, благодаря которому ваш сайт доступен 24/7. Это в своем роде ваш офис, в котором, вместо квадратных метров, использу...Детальнее
Как выбрать хостинг для сайтаХостинг - это сервер где размещаются файлы вашего сайта, благодаря которому ваш сайт доступен 24/7. Это в своем роде ваш офис, в котором, вместо квадратных метров, использу...Детальнее Лендинг или многостраничный сайтПолноценный сайт или одностраничный лендинг? Этот вопрос мы слышим от каждого 2-го, из тех кто обращается в нашу компанию. В этой статье мы постараемся ответь на этот вопро...Детальнее
Лендинг или многостраничный сайтПолноценный сайт или одностраничный лендинг? Этот вопрос мы слышим от каждого 2-го, из тех кто обращается в нашу компанию. В этой статье мы постараемся ответь на этот вопро...Детальнее Ошибки при продвижении в соц. сетяхЕсли вы решили продвигать свой бизнес в соц. сетях, то это легко можно сделать с помощью рекламы. Имейте в виду, что на сегодняшний день не обязательно читать книги или зак...Детальнее
Ошибки при продвижении в соц. сетяхЕсли вы решили продвигать свой бизнес в соц. сетях, то это легко можно сделать с помощью рекламы. Имейте в виду, что на сегодняшний день не обязательно читать книги или зак...Детальнее Советы по разработке качественного интернет-магазинаПожалуй самый распространенный тип коммерческих сайтов - это интернет-магазин. С помощью интернет-магазина можно вести полноценную и даже автоматизированную торговлю в инте...Детальнее
Советы по разработке качественного интернет-магазинаПожалуй самый распространенный тип коммерческих сайтов - это интернет-магазин. С помощью интернет-магазина можно вести полноценную и даже автоматизированную торговлю в инте...Детальнее Как правильно писать посты в InstagramБытует ошибочное мнение, что Instagram всего лишь, про красивую картинку. Может изначально так и было, выкладывали фото и внизу подпись (просто смайлик). Сейчас же, когда к...Детальнее
Как правильно писать посты в InstagramБытует ошибочное мнение, что Instagram всего лишь, про красивую картинку. Может изначально так и было, выкладывали фото и внизу подпись (просто смайлик). Сейчас же, когда к...Детальнее Как правильно оформить профиль в InstagramПрактически каждый из нас пользуется Instagram и знает, как легко там зарегистрироваться. Вводишь логин (имя пользователя) и пароль. Для обычного человека весь смысл правил...Детальнее
Как правильно оформить профиль в InstagramПрактически каждый из нас пользуется Instagram и знает, как легко там зарегистрироваться. Вводишь логин (имя пользователя) и пароль. Для обычного человека весь смысл правил...Детальнее Преимущества темного режима для сайтаТемная тема, темный режим или ночной режим - это стиль сайта, в котором преобладают в основном темные тона и оттенки, а не светлые, как обычно это бывает. Как правило на са...Детальнее
Преимущества темного режима для сайтаТемная тема, темный режим или ночной режим - это стиль сайта, в котором преобладают в основном темные тона и оттенки, а не светлые, как обычно это бывает. Как правило на са...Детальнее Правила проведения конкурса в InstagramРанее, мы уже делились с вами эффективными методами как повысить охват в соц. сетях. И одним из пунктов был - проведение конкурсов. Конкурсы в соц. сетях, а конкретнее в In...Детальнее
Правила проведения конкурса в InstagramРанее, мы уже делились с вами эффективными методами как повысить охват в соц. сетях. И одним из пунктов был - проведение конкурсов. Конкурсы в соц. сетях, а конкретнее в In...Детальнее Что такое PWA или Progressive Web AppsPWA или прогрессивное веб-приложение - это по сути полноценное мобильное приложение, которое работает в тесной связи с вашим сайтом, получая все данные от него. В этом мате...Детальнее
Что такое PWA или Progressive Web AppsPWA или прогрессивное веб-приложение - это по сути полноценное мобильное приложение, которое работает в тесной связи с вашим сайтом, получая все данные от него. В этом мате...Детальнее Что такое качественный контентПрогресс, как мы знаем, не стоит на месте. Именно он дает толчок всему, что есть в нашем мире. В том числе с каждым разом он затрагивает и глобальную сеть Интернет. С помощ...Детальнее
Что такое качественный контентПрогресс, как мы знаем, не стоит на месте. Именно он дает толчок всему, что есть в нашем мире. В том числе с каждым разом он затрагивает и глобальную сеть Интернет. С помощ...Детальнее Что такое нативная рекламаДавайте признаемся в том, что реклама как бы поднадоела всем нам. Особенно, когда продают что-то навязчиво и прямо в лоб. Например: "Вот наш товар, он очень классный, купи ...Детальнее
Что такое нативная рекламаДавайте признаемся в том, что реклама как бы поднадоела всем нам. Особенно, когда продают что-то навязчиво и прямо в лоб. Например: "Вот наш товар, он очень классный, купи ...Детальнее Как увеличить охват в InstagramНа сегодняшний день социальные сети занимают огромную часть нашей жизни. И если изначально мы пользовались ими лишь для общения с друзьями, то сейчас для большинства из нас...Детальнее
Как увеличить охват в InstagramНа сегодняшний день социальные сети занимают огромную часть нашей жизни. И если изначально мы пользовались ими лишь для общения с друзьями, то сейчас для большинства из нас...Детальнее Кто такой таргетолог и SMM-специалистМир наш прекрасный не стоит на месте. И всему этому помогает всемирная сеть - Интернет. Куда нам сейчас без него!? Такси, одежда, косметика, еда и все в этом роде, покупает...Детальнее
Кто такой таргетолог и SMM-специалистМир наш прекрасный не стоит на месте. И всему этому помогает всемирная сеть - Интернет. Куда нам сейчас без него!? Такси, одежда, косметика, еда и все в этом роде, покупает...Детальнее Что такое push-уведомления и как они работаютPush-рассылки - это сравнительно новый канал коммуникации со своей аудиторией, который работает через многие интернет-браузеры на всех современных платформах. Это короткие ...Детальнее
Что такое push-уведомления и как они работаютPush-рассылки - это сравнительно новый канал коммуникации со своей аудиторией, который работает через многие интернет-браузеры на всех современных платформах. Это короткие ...Детальнее Как повысить ИКС сайтаИКС - индекс качества сайта, показатель, который характеризует популярность сайта у его посетителей. Он состоит из удовлетворенности пользователей веб-площадки, а также уро...Детальнее
Как повысить ИКС сайтаИКС - индекс качества сайта, показатель, который характеризует популярность сайта у его посетителей. Он состоит из удовлетворенности пользователей веб-площадки, а также уро...Детальнее Google Shopping для начинающихЕсли вы заинтересованы в бесплатном продвижении своих товаров в сети, вам стоит обратить внимание на сравнительно новую площадку "Google Shopping". Не так давно, сервис раб...Детальнее
Google Shopping для начинающихЕсли вы заинтересованы в бесплатном продвижении своих товаров в сети, вам стоит обратить внимание на сравнительно новую площадку "Google Shopping". Не так давно, сервис раб...Детальнее Турбо и AMP-страницы сайтаС развитием интернет коммерции, растет и конкуренция за внимание потребителей. Каждый бизнес старается максимально оптимизировать и улучшить свои сайты: сделать их максимал...Детальнее
Турбо и AMP-страницы сайтаС развитием интернет коммерции, растет и конкуренция за внимание потребителей. Каждый бизнес старается максимально оптимизировать и улучшить свои сайты: сделать их максимал...Детальнее Способы закрыть сайт от индексацииБывает так, что необходимо запретить доступ к сайту поисковым роботам, например, когда вы только разрабатываете свой сайт есть риск того что боты проиндексируют ненужную ин...Детальнее
Способы закрыть сайт от индексацииБывает так, что необходимо запретить доступ к сайту поисковым роботам, например, когда вы только разрабатываете свой сайт есть риск того что боты проиндексируют ненужную ин...Детальнее TikTok - польза для бизнесаTikTok – одна из самых популярных социальных сетей, которая, всего за 2 года от ее основания, набрала 800 миллионов активной аудитории и стала самой быстрорастущей социальн...Детальнее
TikTok - польза для бизнесаTikTok – одна из самых популярных социальных сетей, которая, всего за 2 года от ее основания, набрала 800 миллионов активной аудитории и стала самой быстрорастущей социальн...Детальнее Домен с историей - плюсы и минусыДомен с историей или старый домен – это хороший вариант чтобы сразу выйти в лидеры своей ниши. Свежие сайты, которые работают на старых доменах, в большинстве своем, лучше ...Детальнее
Домен с историей - плюсы и минусыДомен с историей или старый домен – это хороший вариант чтобы сразу выйти в лидеры своей ниши. Свежие сайты, которые работают на старых доменах, в большинстве своем, лучше ...Детальнее Как раскрутить канал в Телеграм без бюджетаЗаявить о своем сообществе можно самыми разными способами. В этом материале мы рассмотрим как бесплатные методы раскрутки на старте, так и покупку рекламы для более быстрог...Детальнее
Как раскрутить канал в Телеграм без бюджетаЗаявить о своем сообществе можно самыми разными способами. В этом материале мы рассмотрим как бесплатные методы раскрутки на старте, так и покупку рекламы для более быстрог...Детальнее